简单6招做出的报表,好看又实用!
发布时间:2021-11-26 19:20 浏览次数:次 作者:admin
在无数个默默做报表的夜,是什么让你默默流泪、独自伤悲?
别着急!大师兄这就为你奉上独家「报表美化秘籍」——6招,带你做出好看的报表!
先来看看这样的表述:2017年第三季度,某品牌在江苏地区的三个销售代理商分别完成销售130.4万、210.5万、98.6万,共计439.5万。
这个例子中列举了很多经营数据,但并不能体现“价值”。比如第三季度总销售额439.5万是多还是少?三个代理商的销售额占比是否合理?和竞争对手相比,发展速度如何?这些都没有体现。
-
2017年第三季度,某品牌在江苏地区的三个销售代理商 A、B、C分别完成销售130.4万、210.5万、98.6万,共计439.5万;
-
去年同期他们分别完成销售额110.2万、150.3万、96.3万,共计356.8。总体同比增长了23.2%,有明显增长,但并未达到预期的30%。
-
根据市场调研数据,竞争对手 XXX今年第三季度实现38%的增长,而其中在 C 代理商所负责的区域,竞争对手达到200%的爆发式增长,销售额达到约320万~350万。
-
公司需要对 C 代理商进行重点关注,做出适当调整。
根据以上三个问题,明确要表达的具体主题,再根据主题选择合适的图表:
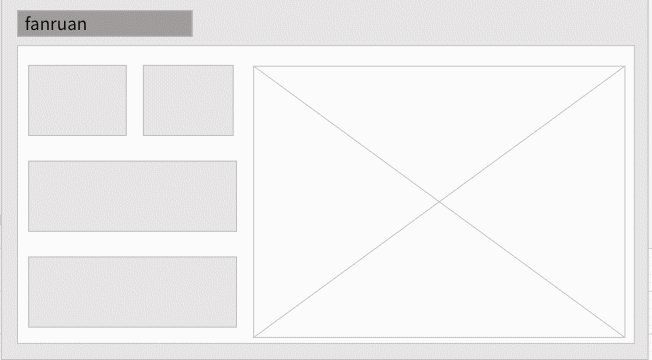
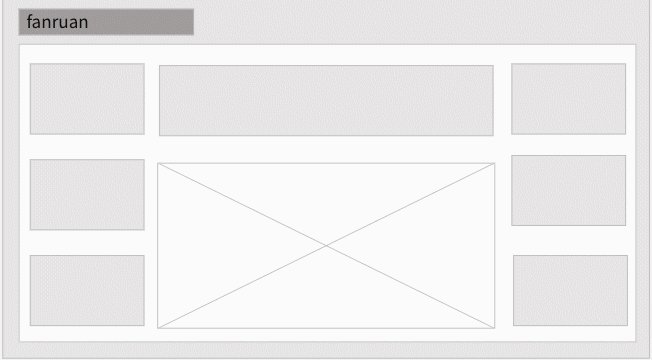
不论页面信息量的多少,卡片式布局都能够展现出良好的设计感。当然前提是要明确好整个页面要展示哪些数据,梳理好信息的层级,构思好数据的展现形式,然后可以手绘一些草图,修改调整到合适的布局。
图表系列色 :不同展示逻辑的图表可能需要不同的配色,所以一般至少准备两种图表系列色。
对比系列色:常用于多系列的柱形图、条形图和饼图等,强调数据系列之间的差异。
连续系列色:常用于单系列的柱形图、条形图、面积图等,在大屏整体看来只有“一个颜色”,但渐变的效果不仅表达了数据之间的连续性,还有酷炫的视觉效果。
告警色:一些需要特别突出的指标,或指标值达到预警值时的颜色,一般比较明亮,且与主配色有较为显著的对比。如果结合图表闪烁动画、警戒线等共同设置,效果更佳。
不同使用场景的文字通过字体的大小和颜色强调区分,需要根据展示的终端确定一级字号用多大,二级字号用多大等,最大大到标题,最小小到标签图例的字号最好都是统一设计的,不要随心所欲。
把技能都学会不一定能做好模板,但是避过常见的坑,就成功了一半。
有人认为展现的内容越多,报表的价值越高,但是事实并非如此。
一张空白的纸上,添加的每一个元素都会消耗受众的脑力,因此我们需要仔细审视视觉元素,识别出无法增加信息量的元素并将它们删除。为此我们要控制信息密度,使信息展示量恰到好处;区分信息主次,使信息显示主次分明。
涉及到各模块标题与模块边界的间距(蓝色矩形标记的位置)、模块与模块之间的间距(红色矩形标记的位置)、模块与整个大页面额间距(绿色矩形标记的位置),这几个重要地方要做到统一一致,才能使布局看起来更加规整。
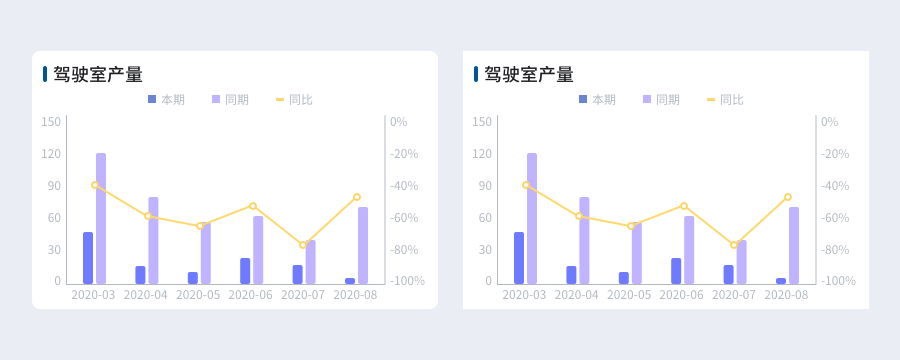
一些细节之处也需要做到统一,例如图表坐标轴与模块边界的间距,各个分类之间的间距等需要细化。
在版式设计中空白运用的好坏,直接影响其版面的视觉传达效果。留白的运用是增强视觉传达效果,提高作品的诉求力,赋予作品版面审美价值的一种重要构成技术。
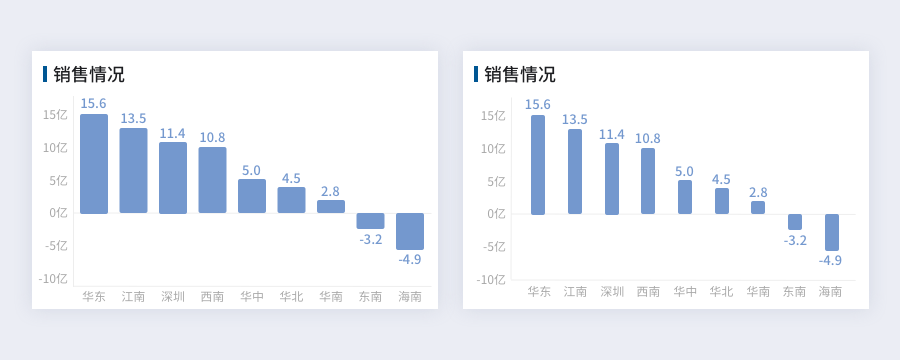
应用在报表中主要体现在模块不要顶边,模块与模块间要有合理间距,在模块中图表的边线不要顶边,如果是分类很多的柱图不要使用宽柱子,注意好距离,留好等于或者大于一个柱子的身位。
边角统一是画面和谐的关键因素,使用圆角还是直角都是看页面效果需要或者个人的倾向,但是要避免同一页面出现两者同时出现的情况。其中包括指标卡的边角,模块背景的边角,柱形图的边角等。
|
排版
|
-
body和上下左右得间距是否合适,两两是否相等
-
整体疏密是否有偏颇
-
各种图表、背景图是否有拉伸变形
-
整体调性是否合理
|
|
组件
|
-
body和上下左右得间距是否合适,两两是否相等
-
整体疏密是否有偏颇
-
各种图表、背景图是否有拉伸变形
-
整体调性是否合理
|
|
颜色
|
-
整体得主色调是什么
-
一共用了多少种颜色(小于7)
-
颜色得语义是否一致—(告警得用红色黄色等)
|
|
字号字体
|
-
标题是否足够突出
-
所有得文字是否都用的一种字体
-
全模板以共有几种字体大小(小于4)
-
所有组件标题是否一致
-
所有图表细节字大小,颜色,字号是否一
|












 上一篇
上一篇